こんにちは、じゅんやです。
無職・未経験からWeb制作を独学、3ヶ月で月収50万円を達成した人です。
無職で貯金を切り崩しながらの生活だった僕にとって、
Web制作を学習するにあたって不便だったことが一つありました。
それは開発環境(サーバー)です。
作成したHTMLファイルをワードプレス化するにあたって、実際の挙動を確認するにはサーバーが必要ですからね。
僕が独学で利用した教材ではxserverの無料お試し期間の利用を促されたので、
初めのうちはこれを利用していました。
ですが、もちろん無料期間が過ぎれば利用できず。
そのまま有料で契約という手もありましたが、当時は金銭的な余裕もなく見送り。
そんな中見つけたのが
「Local By Flywheel」(ローカルバイフライホイール)でした。
これさえあれば学習用にレンタルサーバーを契約せずに済みますし、
実務でもテスト環境として利用できるので非常に便利です。
今後この「Local By Flywheel」を利用して一緒に進めていける学習記事の投稿を考えているので、
まずはこの記事で「Local By Flywheel」とはどんなものなのか?
どうやって導入するのか?について確認してみてください。
Local By Flywheelとは?
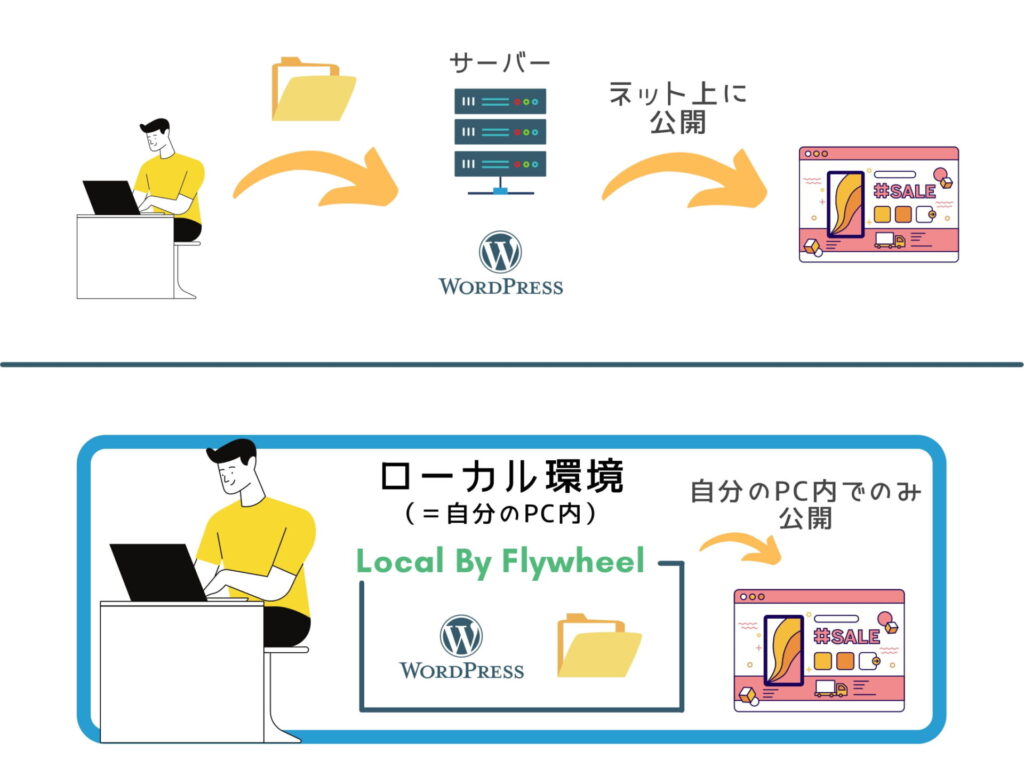
通常は(レンタル)サーバー上にWordpressを構築し、FTPツール(Filezila等)を使用してファイルをアップロードすることでネット上に表示するという流れですが、
「Local By Flywheel」は自分のパソコンの中、いわゆる「ローカル環境」上にWordPressを導入し、ファイルを展開できるようにするソフトウェアです。
自分のパソコンの中だけで展開するのでネット上には一切公開されず、自分の学習したいことを学習したいだけ学習することが可能です。

また、Local By Flywheelで作成したプロジェクト内でも通常通り様々なプラグインを利用可能なので、
実務で使いそうなプラグインを片っ端から試すことができます。
事前に練習しておけば本番も怖くありません。
ではそんな「LocalBy Flywheel」を導入していきましょう!
大丈夫、簡単です!
Local By Flywheelの導入
インストール方法
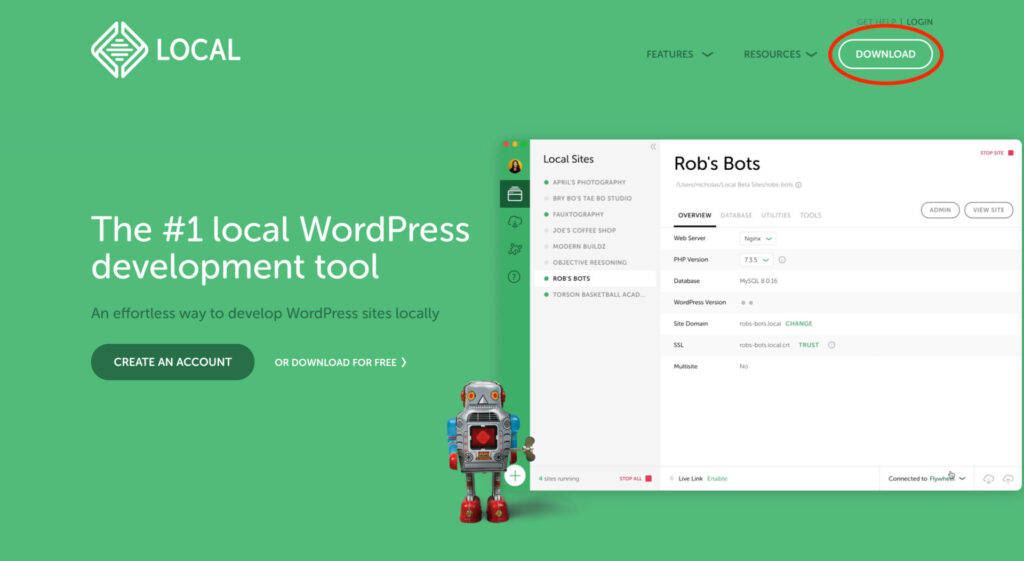
まず、公式HPへ飛びます。
Local By Flywheel公式ページ
右上のDOWNLOADをクリック

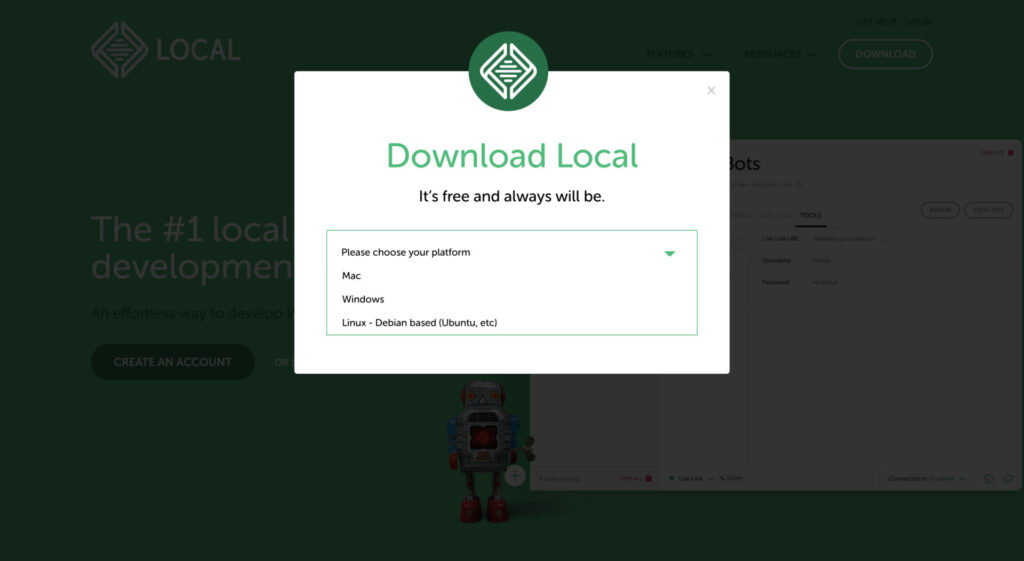
すると次のような画面が出るので、自分が利用しているデバイスをクリック
(僕はMacユーザーなのでMacを選択しています)

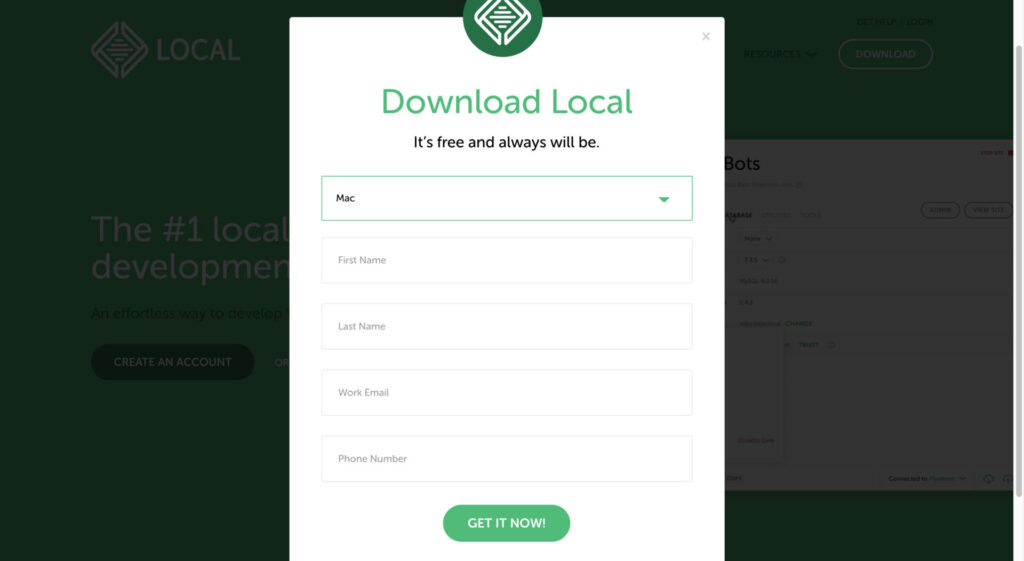
次に各情報を入力し、GET IT NOW!をクリックすると.dmgの拡張子がついたファイルのダウンロードが始まります。

ダウンロードしたファイルを開くと次のような画面が出るので、
アプリのアイコンをクリックしたままドラッグで「アプリケーション」フォルダに入れましょう。

これでインストールは終了です。
次にインストールしたLocal By Flywheel内でWordPressの環境をつくっていきます。
つくると言っても難しくないので、記事に沿って安心して進めてみて下さい。
ワードプレス環境の準備
Local By Flywheelでは、プロジェクトごとにWordPressの環境を準備します。
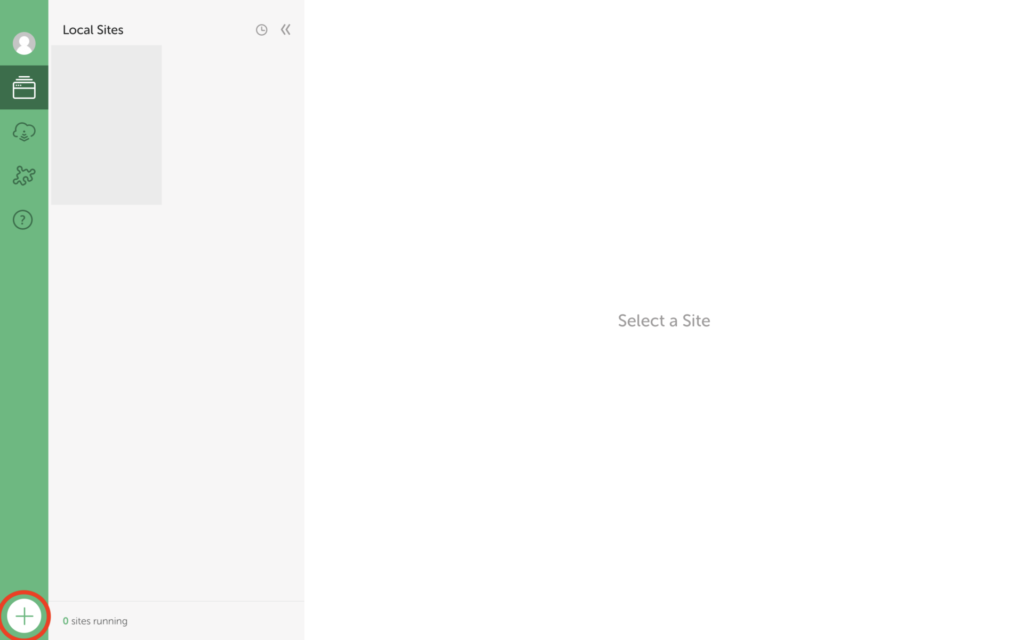
まず、先程インストールしたLocal By Flywheelを開きましょう。
開いたら左下の+マークをクリック。

What’s your site name?と出るので、作成するサイトの名前を入れましょう。何でも構いません。
(ここではsample-siteとしておきます)
入力したら右下のCONTINUEをクリック。
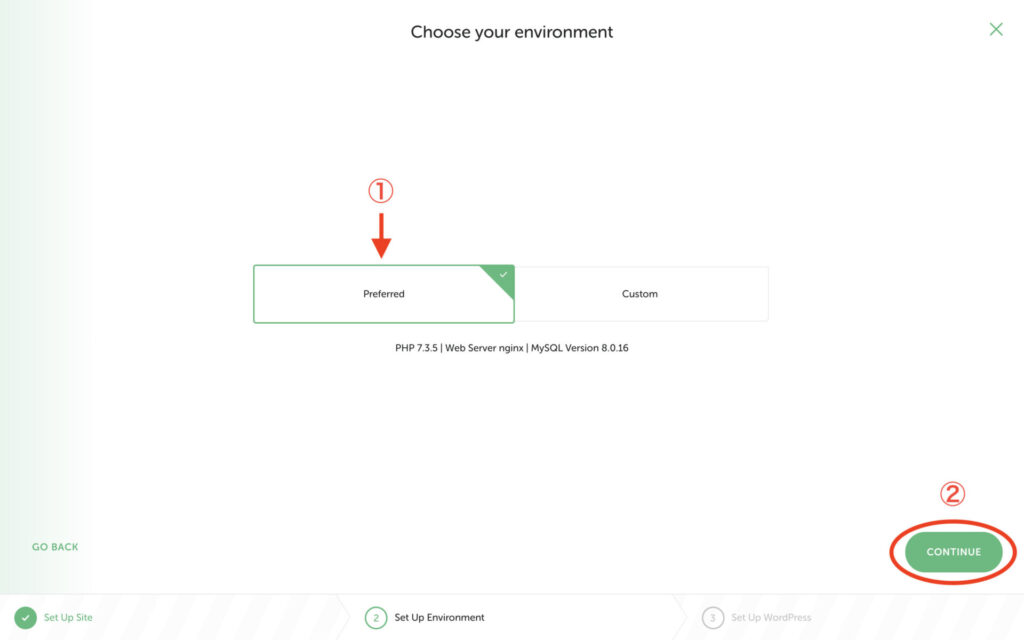
するとChoose your environmentと出ます。
環境設定ですが、普通に学習するだけなら左のPrefferedで構いません。
Prefferedにチェックが入っていることを確認して右下のCONTINUEをクリック。

クリック後、Set Up WordPressと出てきます。
ここで入力するのは、WordPressの管理画面(ダッシュボード)に入る際の情報
(user nameとpassword)です。
後々ここで作成した環境を本番環境に移すということでなければ内容はなんでも構いません。
入力後、右下のADD SITEをクリックして下さい。
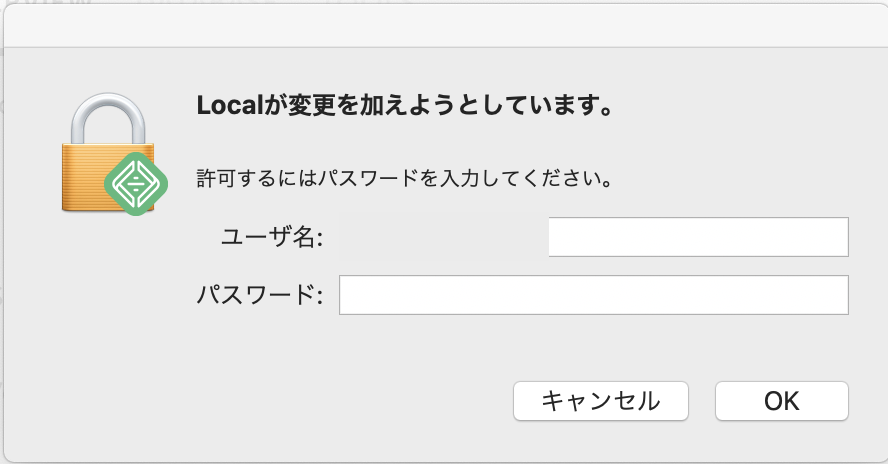
少し待つと「Localが変更を加えようとしています」と出ますので、
Macを起動する際のパスワードを入力して、OKを押して下さい。

これでWordPressの環境が準備が整いました。
最後にLocal By Flywheelにテーマを入れていきましょう。
テーマを入れていく
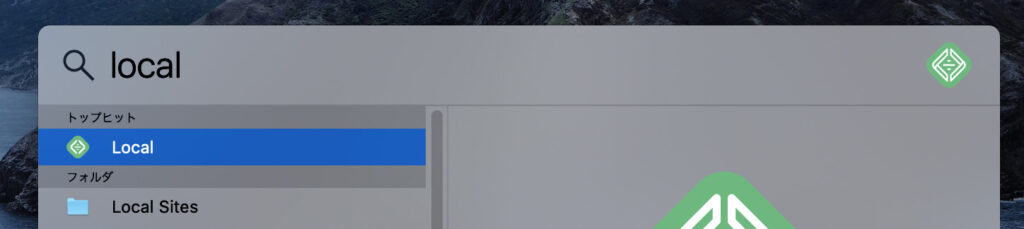
デスクトップ画面で「cmd + スペース」を押してSpotlightを開きましょう。

開いたら「local」と入力します。
すると「Local Sites」というフォルダが出てきますので、クリック。

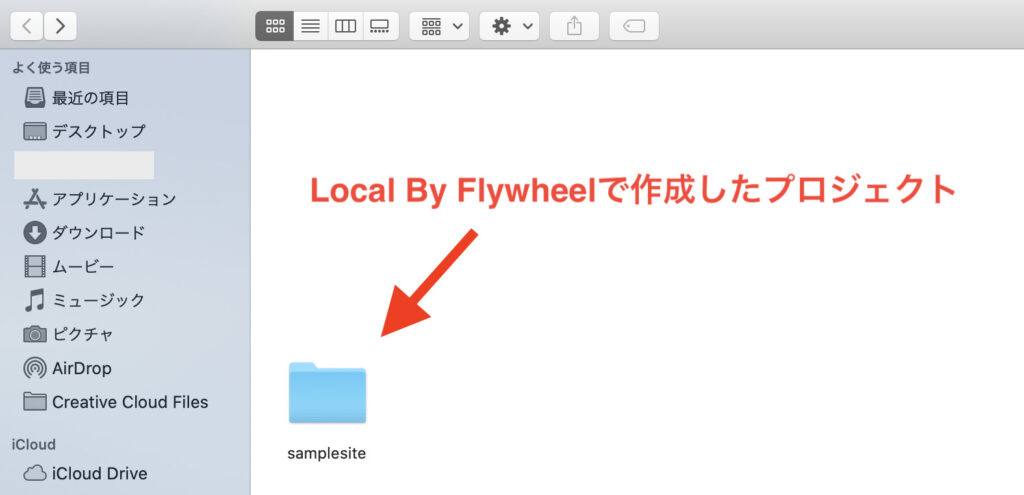
前項目で作成したプロジェクト名のフォルダが表示されますので、クリック。

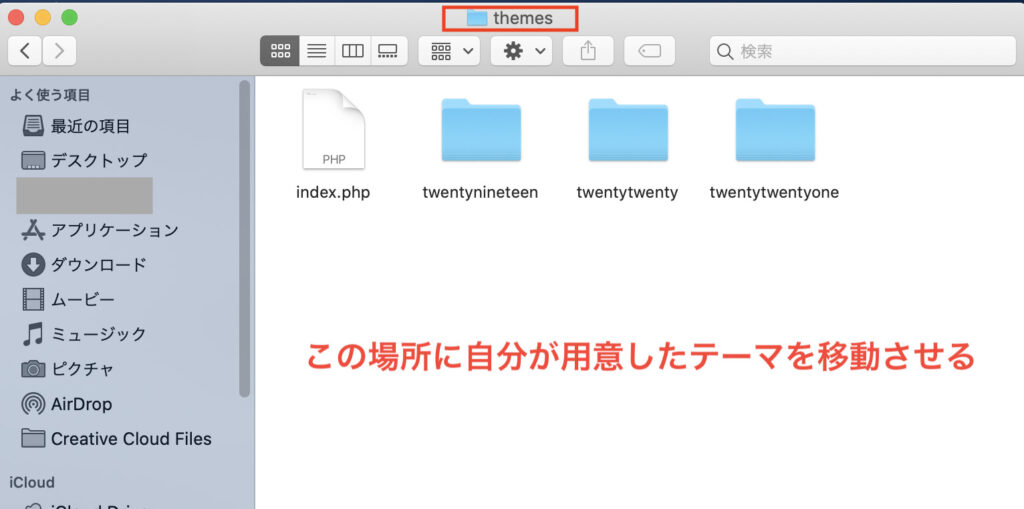
その後、「app」「public」「wp-content」「themes」と選択して進んだところで、
自分が用意したテーマを移します。

これでWordPress内にテーマが入りましたので、確認してみましょう。
WordPress内でテーマを設定
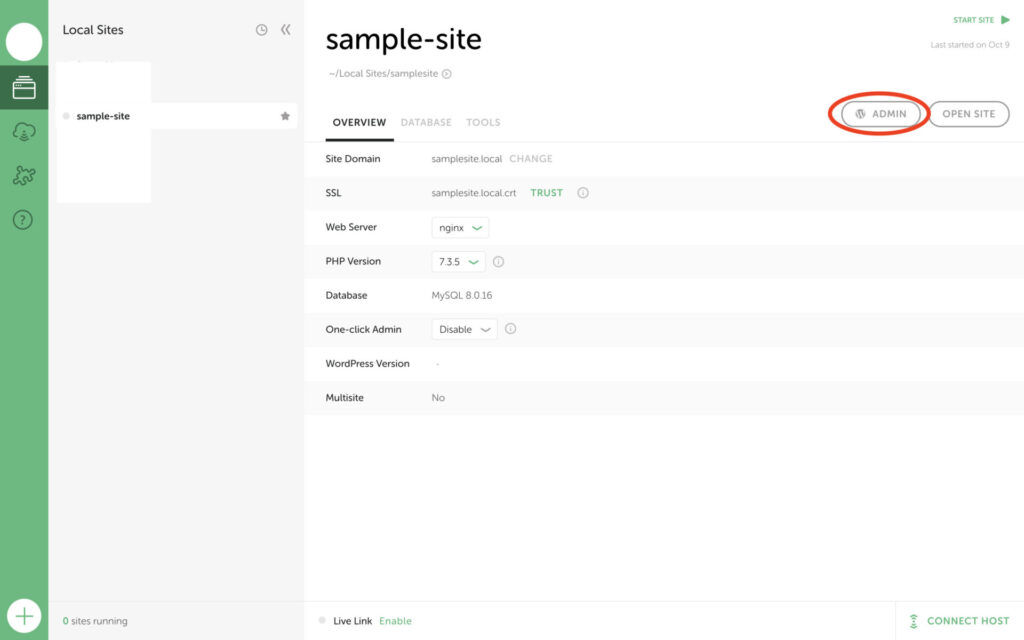
インストールしたLocal By Flywheelを開いて下さい。
自分が作成したプロジェクト名が表示されているのでクリックして、
右上にあるadminをクリック。

すると自動でブラウザ画面に移ってWordPressのログイン画面が表示されます。
WordPress導入のパートで設定した「user name」「password」を入力してログイン。
左にある「外観」「テーマ」と進むと、自分で用意したテーマが表示されているので、選択。
これでテーマが読み込まれて、サイトを表示すると自分で用意したテーマが表示されます。
テーマ設定後のファイル編集 / サイトの更新
「テーマを入れていく」で入れたテーマ内のファイルを編集すればそれがそのままLocal By Flywheel内のサイトで表示・更新されます。
まとめ
以上がLocal By Flywheelの基本的な使い方です。
あとは通常通りプラグインのインストールやHTMLファイルのワードプレス化等自由に編集可能です。
どんどん学習を進めていきましょう。
また、これは実務でも使用する機会が多くありますので、様々なサイトを作成して慣れておくと良いでしょう。
冒頭にも書きましたが、今後読者の方が学習していける記事の投稿も検討していますので、
ぜひ記事に沿ってこの「Local By Flywheel」をインストール・利用してみて下さい。








コメント